Vue2.0 简明教程 - 01. 安装与介绍
安装
00. Vue Devtools
Vue Devtools is a browser devtools extension for debugging Vue.js applications
1 | 安装路径: |
01. 直接引入
1 | <!-- 开发环境版本,包含了有帮助的命令行警告 --> |
或者
1 | <!-- 生产环境版本,优化了尺寸和速度 --> |
02. 脚手架:命令行工具(CLI)
介绍
00. 概念综述
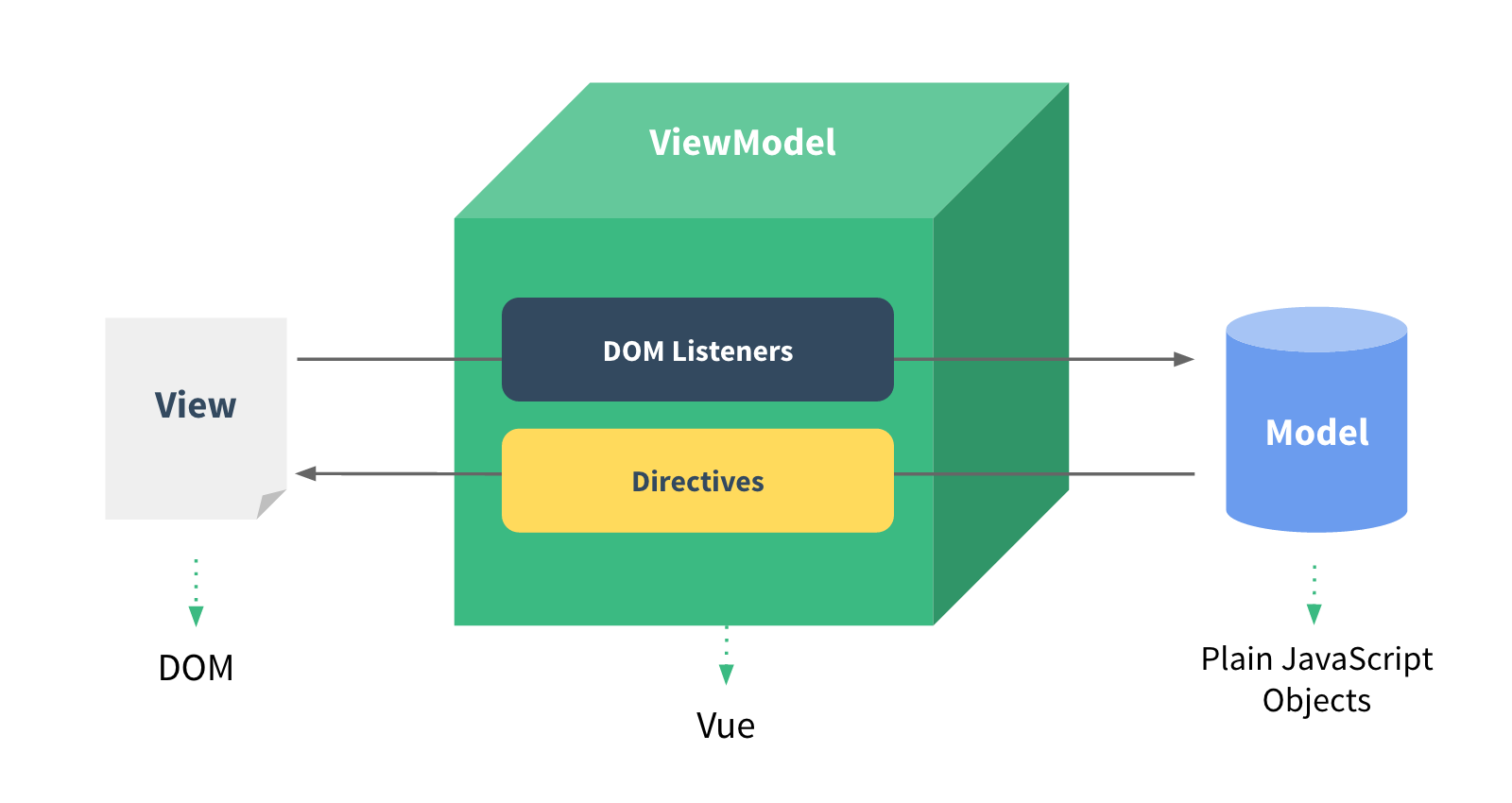
从技术角度讲,Vue.js 专注于 MVVM 模型的 ViewModel 层。它通过双向数据绑定把 View 层和 Model 层连接了起来。实际的 DOM 封装和输出格式都被抽象为了 Directives 和 Filters。

ViewModel
一个同步 Model 和 View 的对象。在 Vue.js 中,每个 Vue 实例都是一个 ViewModel。它们是通过构造函数 Vue 或其子类被创建出来的。
1 | var vm = new Vue({ /* options */ }) |
这是您作为一个开发者在使用 Vue.js 时主要打交道的对象。
视图 (View)
被 Vue 实例管理的 DOM 节点。
1 | vm.$el // The View |
Vue.js 使用基于 DOM 的模板。每个 Vue 实例都关联着一个相应的 DOM 元素。当一个 Vue 实例被创建时,它会递归遍历根元素的所有子结点,同时完成必要的数据绑定。当这个视图被编译之后,它就会自动响应数据的变化。
在使用 Vue.js 时,除了自定义指令 (稍后会有解释),您几乎不必直接接触 DOM。当数据发生变化时,视图将会自动触发更新。这些更新的粒度精确到一个文字节点。同时为了更好的性能,这些更新是批量异步执行的。
模型 (Model)
一个轻微改动过的原生 JavaScript 对象。
1 | vm.$data // The Model |
Vue.js 中的模型就是普通的 JavaScript 对象——也可以称为数据对象。一旦某对象被作为 Vue 实例中的数据,它就成为一个 响应式 的对象了。你可以操作它们的属性,同时正在观察它的 Vue 实例也会收到提示。
Vue 实例代理了它们观察到的数据对象的所有属性。所以一旦一个对象 { a: 1 } 被观察,那么 vm.$data.a 和 vm.a 将会返回相同的值,而设置 vm.a = 2 则也会修改 vm.$data。
指令
在 Vue 中以前缀v-开始的被称为指令。如v-text、v-bind、v-on等。
过滤器
过滤器是用于在更新视图之前处理原始值的函数。它们通过一个 “管道” 来进行处理:
1 | <div>{{message | capitalize}}</div> |
这样在 div 的文本内容被更新之前,message 的值会先传给 capitalizie 函数处理。
Vue 实例
每个 Vue 应用都是通过用 Vue 函数创建一个新的 Vue 实例开始的:
1 | var vm = new Vue({ |
当一个 Vue 实例被创建时,它向 Vue 的响应式系统中加入了其 data 对象中能找到的所有的属性。当这些属性的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。
当这些数据改变时,视图会进行重渲染。值得注意的是只有当实例被创建时 data 中存在的属性才是响应式的。也就是说如果你添加一个新的属性,对其的改动将不会触发任何视图的更新。如果你知道你会在晚些时候需要一个属性,但是一开始它为空或不存在,那么你仅需要设置一些初始值。比如:
1 | data: { |
01. 声明式渲染
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统。demo1
1 | <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> |
上面的new Vue()函数用来创建一个 vue 实例。除了文本插值,我们还可以通过v-bind指令来将数据绑定到元素属性。demo2
1 | <div id="app-2"> |
02. 条件与循环
条件指令:v-ifdemo3
1 | <div id="app-3"> |
循环指令:v-fordemo4
1 | <div id="app-4"> |
03. 用户交互
通过v-on指令,响应用户点击按钮的事件demo5
1 | <div id="app-5"> |
通过v-model指令,可以实现表单输入和应用状态之间的双向绑定。demo6
1 | <div id="app-6"> |
04. 组件化应用构建
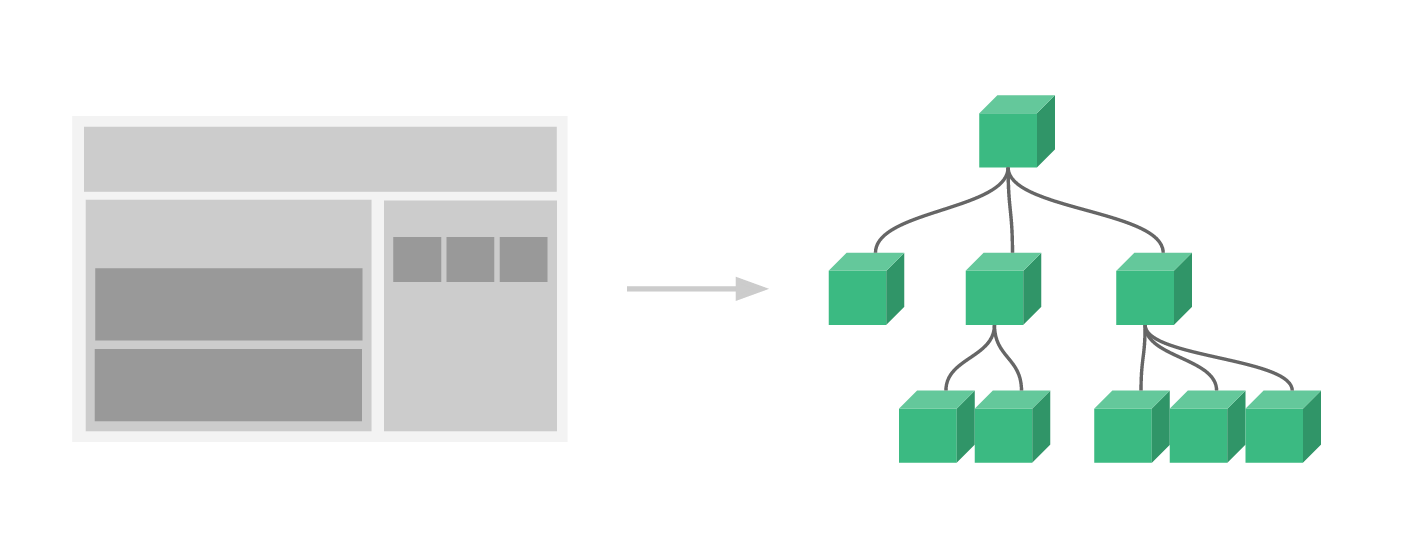
组件系统是 Vue 的另一个重要概念,组件化是指,在大型项目中将应用的界面抽象成一个个小型、独立和可复用的组件数来构建,如下图所示:
在 Vue 里,一个组件本质上是一个拥有预定义选项的一个 Vue 实例。Vue 组件非常类似自定义元素,相比自定义元素,Vue 组件的表现在所有支持的浏览器上表现一致,还有些其他自定义组件没有的功能。
1 | <div id="app-7"> |